Difference between revisions of "Help/Upload-a-Photo-How"
| Line 17: | Line 17: | ||
Warning: it is not yet possible to add an image with the '''Edit''' tab (Visual Editor). You have to edit your page with the Wiki code editor ('''Edit source''' tab). | Warning: it is not yet possible to add an image with the '''Edit''' tab (Visual Editor). You have to edit your page with the Wiki code editor ('''Edit source''' tab). | ||
[[File:upload-photo-lesson.jpg|frame | [[File:upload-photo-lesson.jpg|frame|Photo Upload]] | ||
:#Click on the '''Edit source''' tab. | :#Click on the '''Edit source''' tab. | ||
Revision as of 18:23, 28 October 2016
How to upload an original photo on your page?
You are creating an article on the Polyglotclub WIKI and you want to add a picture in it. How to do this ?
Create your own image (do not copy from the web)
First, be aware that it is not allowed to simply copy images on the web without modification because of Copyright and Duplicate Content reasons.
To create your own original image, you can use softwares like Picasa, Photoshop or Fireworks.
Warning : create an image at least 700 px wide. The image must be large enough to appear on the lessons thumbnails (this is for technical reasons).
Upload the image on the article
Once your image is created, you can add it on your wiki page.
Warning: it is not yet possible to add an image with the Edit tab (Visual Editor). You have to edit your page with the Wiki code editor (Edit source tab).
- Click on the Edit source tab.
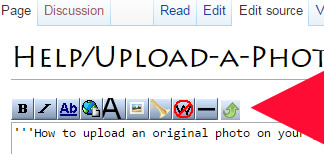
- Click the button (small green arrow)
- Select the file from your computer
- Click the upload link
- Add the image code on the page
Formatting your image
For example, if you have just uploaded an image with the following name : Onomatopoeias.png
Then, use the following codes (edit your page with the Edit Source button) :
So your page is best view in mobile devices, it is best to use a width of 300px. I know it's small but, so far, mediawiki do not provide responsive design which automatically adapt to all devices mobile or desktops.
- Image with a width of 300px:
[[File:Onomatopoeias.png|300px]]
- Image with a caption "your text":
[[File:Onomatopoeias.png|your text]]
- Image with a link:
[[File:Wiki.png|300px|link=http://polyglotclub.com]]
Learn more about the wiki code syntax for images